How To Fade Out Background Image Css . Use case this is particularly help when we. css gradients also support transparency, which can be used to create fading effects. in this article, we are going to learn how to create a faded background using html, css, and javascript. /* center and scale the image nicely */. To add transparency, we use the rgba(). gradients are typically one color that fades into another, but in css you can control every aspect of how that happens, from the direction to the. the fade transition in css is a stylistic effect that lets elements such as background, image, or text gradually disappear or appear on a web page. luckily, there’s a solution that allows us to keep the image aspect ratio, set up standard responsive images, and it looks great on mobile as well.
from www.danylkoweb.com
To add transparency, we use the rgba(). in this article, we are going to learn how to create a faded background using html, css, and javascript. luckily, there’s a solution that allows us to keep the image aspect ratio, set up standard responsive images, and it looks great on mobile as well. Use case this is particularly help when we. css gradients also support transparency, which can be used to create fading effects. the fade transition in css is a stylistic effect that lets elements such as background, image, or text gradually disappear or appear on a web page. /* center and scale the image nicely */. gradients are typically one color that fades into another, but in css you can control every aspect of how that happens, from the direction to the.
4 Cool CSS Image Effects Danylko
How To Fade Out Background Image Css in this article, we are going to learn how to create a faded background using html, css, and javascript. css gradients also support transparency, which can be used to create fading effects. in this article, we are going to learn how to create a faded background using html, css, and javascript. luckily, there’s a solution that allows us to keep the image aspect ratio, set up standard responsive images, and it looks great on mobile as well. Use case this is particularly help when we. /* center and scale the image nicely */. To add transparency, we use the rgba(). gradients are typically one color that fades into another, but in css you can control every aspect of how that happens, from the direction to the. the fade transition in css is a stylistic effect that lets elements such as background, image, or text gradually disappear or appear on a web page.
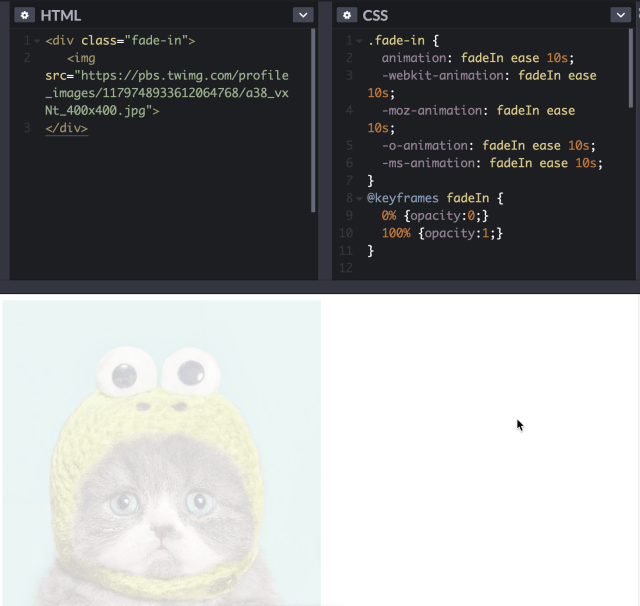
From graphicdesign.stackexchange.com
website design How to create a fade effect with CSS on background How To Fade Out Background Image Css luckily, there’s a solution that allows us to keep the image aspect ratio, set up standard responsive images, and it looks great on mobile as well. gradients are typically one color that fades into another, but in css you can control every aspect of how that happens, from the direction to the. in this article, we are. How To Fade Out Background Image Css.
From www.positioniseverything.net
CSS Fade In Guide on Use of Fade in effects How To Fade Out Background Image Css /* center and scale the image nicely */. luckily, there’s a solution that allows us to keep the image aspect ratio, set up standard responsive images, and it looks great on mobile as well. the fade transition in css is a stylistic effect that lets elements such as background, image, or text gradually disappear or appear on a. How To Fade Out Background Image Css.
From morioh.com
Text Fade in and Fade Out CSS Animation Effects Html5 CSS3 Animation How To Fade Out Background Image Css Use case this is particularly help when we. in this article, we are going to learn how to create a faded background using html, css, and javascript. the fade transition in css is a stylistic effect that lets elements such as background, image, or text gradually disappear or appear on a web page. gradients are typically one. How To Fade Out Background Image Css.
From dxouskzim.blob.core.windows.net
Blue And Pink Fade Wallpaper at Louise Warren blog How To Fade Out Background Image Css Use case this is particularly help when we. gradients are typically one color that fades into another, but in css you can control every aspect of how that happens, from the direction to the. To add transparency, we use the rgba(). the fade transition in css is a stylistic effect that lets elements such as background, image, or. How To Fade Out Background Image Css.
From pastorval.weebly.com
Css fade in animation pastorval How To Fade Out Background Image Css in this article, we are going to learn how to create a faded background using html, css, and javascript. To add transparency, we use the rgba(). gradients are typically one color that fades into another, but in css you can control every aspect of how that happens, from the direction to the. the fade transition in css. How To Fade Out Background Image Css.
From css-tricks.com
Best Method For Using CSS Transitions To Fade A Background Image? CSS How To Fade Out Background Image Css /* center and scale the image nicely */. Use case this is particularly help when we. To add transparency, we use the rgba(). the fade transition in css is a stylistic effect that lets elements such as background, image, or text gradually disappear or appear on a web page. css gradients also support transparency, which can be used. How To Fade Out Background Image Css.
From www.educba.com
CSS Fadein Animation Methodology & example of CSS fadein animation How To Fade Out Background Image Css css gradients also support transparency, which can be used to create fading effects. in this article, we are going to learn how to create a faded background using html, css, and javascript. luckily, there’s a solution that allows us to keep the image aspect ratio, set up standard responsive images, and it looks great on mobile as. How To Fade Out Background Image Css.
From lopivr.weebly.com
Fade in css lopivr How To Fade Out Background Image Css the fade transition in css is a stylistic effect that lets elements such as background, image, or text gradually disappear or appear on a web page. Use case this is particularly help when we. css gradients also support transparency, which can be used to create fading effects. /* center and scale the image nicely */. in this. How To Fade Out Background Image Css.
From www.youtube.com
How to Fade In and Fade Out Background Music YouTube How To Fade Out Background Image Css To add transparency, we use the rgba(). Use case this is particularly help when we. /* center and scale the image nicely */. in this article, we are going to learn how to create a faded background using html, css, and javascript. css gradients also support transparency, which can be used to create fading effects. luckily, there’s. How To Fade Out Background Image Css.
From www.youtube.com
Fading Image Slideshow with HTML, CSS and JavaScript. YouTube How To Fade Out Background Image Css in this article, we are going to learn how to create a faded background using html, css, and javascript. luckily, there’s a solution that allows us to keep the image aspect ratio, set up standard responsive images, and it looks great on mobile as well. To add transparency, we use the rgba(). the fade transition in css. How To Fade Out Background Image Css.
From www.vecteezy.com
Transparent gradient fade 21104742 PNG How To Fade Out Background Image Css css gradients also support transparency, which can be used to create fading effects. gradients are typically one color that fades into another, but in css you can control every aspect of how that happens, from the direction to the. Use case this is particularly help when we. To add transparency, we use the rgba(). the fade transition. How To Fade Out Background Image Css.
From thcshoanghoatham-badinh.edu.vn
Top 50+ imagen css fade background color Thcshoanghoathambadinh.edu.vn How To Fade Out Background Image Css To add transparency, we use the rgba(). in this article, we are going to learn how to create a faded background using html, css, and javascript. the fade transition in css is a stylistic effect that lets elements such as background, image, or text gradually disappear or appear on a web page. /* center and scale the image. How To Fade Out Background Image Css.
From wallpapercave.com
Backgrounds Image Css Wallpaper Cave How To Fade Out Background Image Css css gradients also support transparency, which can be used to create fading effects. luckily, there’s a solution that allows us to keep the image aspect ratio, set up standard responsive images, and it looks great on mobile as well. the fade transition in css is a stylistic effect that lets elements such as background, image, or text. How To Fade Out Background Image Css.
From www.w3docs.com
How to Add a Fade out Text Effect with CSS How To Fade Out Background Image Css gradients are typically one color that fades into another, but in css you can control every aspect of how that happens, from the direction to the. Use case this is particularly help when we. the fade transition in css is a stylistic effect that lets elements such as background, image, or text gradually disappear or appear on a. How To Fade Out Background Image Css.
From www.scaler.com
How to Make CSS Fadein Animation for HTML Elements? Scaler Topics How To Fade Out Background Image Css gradients are typically one color that fades into another, but in css you can control every aspect of how that happens, from the direction to the. /* center and scale the image nicely */. the fade transition in css is a stylistic effect that lets elements such as background, image, or text gradually disappear or appear on a. How To Fade Out Background Image Css.
From liinda.hashnode.dev
How to Create Fadein and Underline Animation Effects Using Css How To Fade Out Background Image Css in this article, we are going to learn how to create a faded background using html, css, and javascript. Use case this is particularly help when we. luckily, there’s a solution that allows us to keep the image aspect ratio, set up standard responsive images, and it looks great on mobile as well. css gradients also support. How To Fade Out Background Image Css.
From graphicdesign.stackexchange.com
website design How to create a fade effect with CSS on background How To Fade Out Background Image Css gradients are typically one color that fades into another, but in css you can control every aspect of how that happens, from the direction to the. in this article, we are going to learn how to create a faded background using html, css, and javascript. /* center and scale the image nicely */. luckily, there’s a solution. How To Fade Out Background Image Css.
From plantpot.works
Background Color Fadein & Fadeout with HTML & CSS Plantpot How To Fade Out Background Image Css To add transparency, we use the rgba(). css gradients also support transparency, which can be used to create fading effects. /* center and scale the image nicely */. the fade transition in css is a stylistic effect that lets elements such as background, image, or text gradually disappear or appear on a web page. in this article,. How To Fade Out Background Image Css.